
Cara Memasang Font Dari Google Fonts. Dokumen Pribadi
Baca juga :
5 Pilihan Font Terbaik Untuk Blog dan Website
5 Pilihan Font Terbaik Untuk Blog dan Website
Kemarin saya membagikan 5 Pilihan Font Terbaik yang disediakan oleh Google Fonts. Untuk itu kali ini saya akan membagikan cara memasangnya di blog kita. Berikut adalah langkah - langkahnya.
Langkah 1 : Pergi ke Google Fonts .
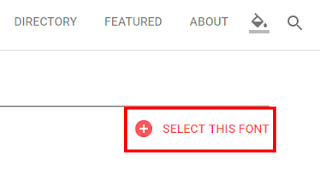
Langkah 2 : Cari font yang Anda inginkan. Lalu pilih font dengan klik 'SELECT THIS FONT' seperti gambar berikut ini.
Select This Font. Klik Gambar Untuk Ukuran Penuh. Dokumen Pribadi
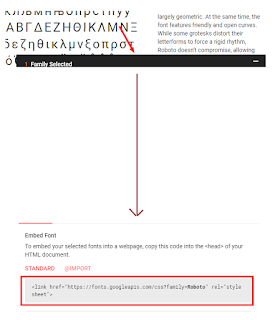
Langkah 3 : Setelah itu klik tab hitam yang ada di bawah, lalu copy elemen html yang diberikan oleh google. Seperti gambar berikut ini.
Embed Font. Klik Gambar Untuk Ukuran Penuh. Dokumen Pribadi
Langkah 4 : Letakkan kode tersebut sesudah tag
<head>.Untuk platform Blogger tambahkan
contoh:
/ (slash) sebelum >contoh:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"/>Langkah 5 : Cari kode CSS yang kurang lebih seperti ini.
body {
font-family: ... ;
...
}Langkah 6 : Lalu ubah
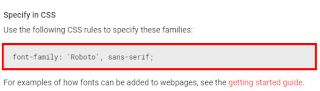
font-family: ... ; dengan kode yang diberikan oleh Google Fonts. Contoh kode yang diberikan oleh Google Fonts adalah seperti pada gambar di bawah ini.Font Family CSS. Klik Gambar Untuk Ukuran Penuh. Dokumen Pribadi
Langkah 7 (opsional) : Jika tidak menemukan kode seperti pada Langkah 5, maka tinggal tambahkan saja kode CSS berikut.
body {font-family: ... ;}Keterangan :
Ganti
font-family: ... ; dengan kode CSS yang diberikan oleh Google Fonts. Lihat gambar pada Langkah 6.Sekian artikel kali ini. Semoga berhasil menggunakan custom font dengan langkah - langkah di atas. Jangan lupa share artikel ini dengan tombol share di bawah agar artikel ini lebih bermanfaat.