Mungkin sebagian dari blogger sudah tahu apa itu CSS. Namun bagi blogger baru mungkin tak pernah tahu apa itu CSS. CSS adalah singkatan dari Cascading Style Sheets yang berguna untuk mendeskripsikan bagaimana HTML menampilkan sebuah halaman.

Jadi CSS adalah kode yang berguna untuk mendesain atau menata blog. Apa CSS ini perlu? Sebenarnya untuk menampilkan suatu konten CSS tidak diperlukan. Namun jika tidak ada CSS, halaman tidak akan menarik untuk dilihat bahkan tidak dapat dilihat dengan baik. Dengan adanya CSS kita dapat mengelompokkan mana judul, mana konten, dan mana item - item yang lain.
Versi CSS terbaru saat ini adalah CSS3. Sebenarnya tidak perlu menggunakan CSS3, versi terbaru dari CSS ini menawarkan modul baru. Versi CSS3 akan kita bahas di lain waktu. Kali ini saya akan membahas dasar CSS saja.

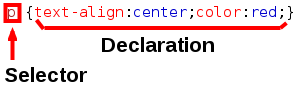
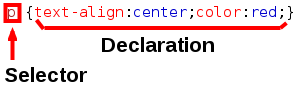
Syntax CSS terdiri atas selector dan declaration. Selector adalah bagian yang akan didesain, sedangkan declaration adalah kode yang menjelaskan desainnya. Selector terdiri atas property dan value. Seperti contohnya gambar kode CSS di atas. Properti adalah text warna merah di dalam declaration dan value adalah text warna biru di dalam declaration.
Ada beberapa jenis selector CSS seperti selector elemen, selector id, selector class, selector elemen yang dipengaruhi class atau id, dan grouping selector.
Ilustrasi CSS. Sumber : thoughtco.com
Jadi CSS adalah kode yang berguna untuk mendesain atau menata blog. Apa CSS ini perlu? Sebenarnya untuk menampilkan suatu konten CSS tidak diperlukan. Namun jika tidak ada CSS, halaman tidak akan menarik untuk dilihat bahkan tidak dapat dilihat dengan baik. Dengan adanya CSS kita dapat mengelompokkan mana judul, mana konten, dan mana item - item yang lain.
Versi CSS terbaru saat ini adalah CSS3. Sebenarnya tidak perlu menggunakan CSS3, versi terbaru dari CSS ini menawarkan modul baru. Versi CSS3 akan kita bahas di lain waktu. Kali ini saya akan membahas dasar CSS saja.
CSS Syntax

CSS Syntax. Dokumen Pribadi
Syntax CSS terdiri atas selector dan declaration. Selector adalah bagian yang akan didesain, sedangkan declaration adalah kode yang menjelaskan desainnya. Selector terdiri atas property dan value. Seperti contohnya gambar kode CSS di atas. Properti adalah text warna merah di dalam declaration dan value adalah text warna biru di dalam declaration.
CSS Selector
Element Selector
Selector jenis ini berguna untuk mendesain bagian elemen html sepertip, h1, h2, h3, pre, blockquote, dan lain - lain. Berikut contoh kodenya.h1 {
font-size: 50px;
font-family: arial;
}Harap diperhatikan, untuk satuan value seperti
50px, penulisan 50 dan px tidak usah pakai spasi. Jika dipisahkan dengan spasi, css tidak akan bekerja.Id Selector
Selector jenis ini biasa digunakan untuk mengubah desain elemendiv yang ditandai dengan id. Contohnya seperti ini.#red {
color: red;
text-align: center;
}Untuk itu cara penggunaan pada kode html adalah sebagai berikut.
<div id="red">YOUR TEXT</div>Class Selector
Selector jenis ini juga biasa digunakan untuk mengubah desain elemendiv. Tetapi hanya yang ditandai dengan class. Berikut adalah contohnya..blue {
color: blue;
text-align: center;
}Cara penggunaannya seperti ini.
<div class="blue">YOUR TEXT</div>Element Selector Influenced by Class or Id
Selector jenis ini digunakan untuk mendesain elemen HTML dengan lebih spesifik. Berikut contoh elemenp yang dipengaruhi class.p.red {
color: red;
text-align: center;
}Penggunaannya seperti ini.
<p class="red">CONTENT</p>Contoh elemen
p yang dipengaruhi oleh id adalah sebagai berikut.p#blue {
color: blue;
text-align: center;
}Penggunaannya seperti ini.
<p id="blue">CONTENT</p>Grouping Selector
Jika ada beberapa selector yang memiliki declaration sama, maka CSS tersebut dapat dikelompokkan menjadi satu grouping selector. Contohnya seperti ini.p {
color: grey;
text-align: center;
}
h1 {
color: grey;
text-align: center;
}Dan kita lakukan grouping seperti ini.
p, h1 {
color: grey;
text-align: center;
}CSS Comments
Kita dapat menambahkan tulisan catatan pada kode CSS dengan CSS comments. Kode CSS Comments tidak akan dieksekusi dan fungsinya hanyalah sebagai catatan saja. Berikut contohnya.p {
color: red;
text-align: center;
}
/* THIS IS YOUR COMMENTS */Cara Penulisan Kode CSS
Kode CSS dapat ditulis dengan dua cara yaitu melalui internal style sheets dan external style sheets.Internal Style Sheets
Artinya CSS akan langsung ditulis di dalam kote html. Diletakkan di dalam elementstyle. Contohnya seperti ini.<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
</html>
Biasanya pada platform Blogger, CSS dapat diletakkan di antara elemen
<style></style> atau <b:skin></b:skin>.External Style Sheets
Artinya CSS akan ditulis melalui link eksternal. Ini dikenal dengan hosting CSS. Biasanya CSS dibuat dalam file teks yang berformat .css dan diupload ke layanan penyimpanan online. Contohnya seperti ini.<link rel="stylesheets" href="http://URL.TO.YOUR_STYLESHEETS.CSS"/>
Mungkin itu saja pembahasan kali ini. Untuk pembahasan selanjutnya akan ada cara membuat External Style Sheets.
Jangan lupa share artikel ini dan tinggalkan komentar.