Ilustrasi. Dokumen pribadi.
Singkatnya CDN digunakan untuk mengirim file CSS atau JavaScript ke blog / website kita. Sebelumnya kita harus membuat sendiri file CSS atau JavaScript, lalu kita upload ke server CDN dan mendapatkan link untuk digunakan di blog kita.
Baca juga :
Apa Itu CSS? Dasar - Dasar CSS
Apa Itu CSS? Dasar - Dasar CSS
Kali ini saya akan membahas bagaimana melakukan CDN dengan Hosting di Google Drive. Sebelumnya hosting file di google drive tidak bisa digunakan lagi untuk CDN. Namun saya menemukan trik lainnya dan 100% berhasil. Langsung saja kita mulai tutorialnya.
Buat File .css dan .js
Sebelumnya buatlah file berformat *.css untuk file CSS atau *.js untuk file JavaScript. Kalian bisa membuatnya melalui aplikasi Notepad atau Notepad++ (disarankan). Begini contoh pembuatan filenya.Jika kita punya kode seperti ini :
.hljs-selector-tag {color: #2353a0;}
.hljs-selector-attr {color: #23a84b;}Maka langsung masukkan isi CSSnya tanpa tag
<style> dan </style>. Begitupun juga untuk file JavaScript. Anda tidak perlu memasukkan file dengan tag <script> dan </script>. Setelah itu simpan file tersebut dengan format .css atau .js.Upload File
Setelah membuat file silahkan upload file ke google drive. Disarankan mengupload dalam folder khusus.
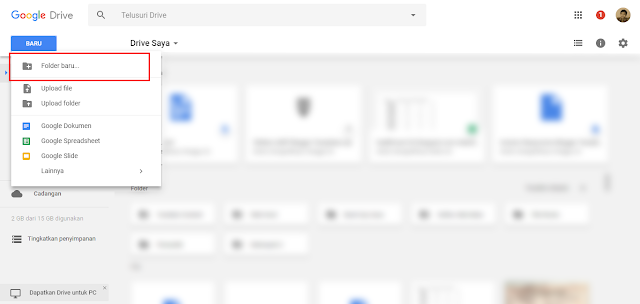
Buat Folder Baru. Klik pada gambar untuk ukuran penuh. Dokumen pribadi.
Setelah itu tulis nama folder yang akan dibuat.
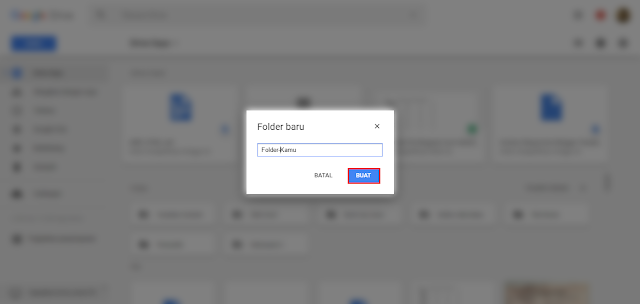
Tulis nama folder. Klik pada gambar untuk ukuran penuh. Dokumen pribadi.
Lalu upload filenya di dalam folder yang telah dibuat tadi.
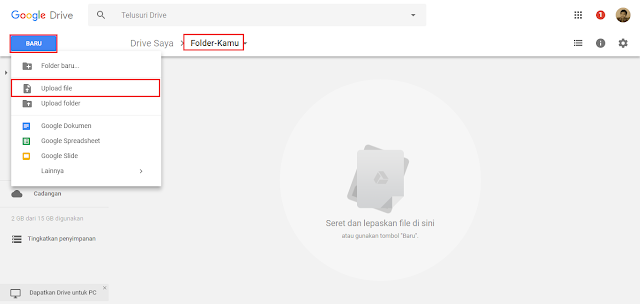
Upload file. Klik pada gambar untuk ukuran penuh. Dokumen pribadi.
Ubah Pengaturan Berbagi
Setelah itu ubah pengaturan berbagi dari folder yang kita buat tersebut. Klik kanan folder yang telah dibuat>Bagikan>Lanjutan>Ubah.
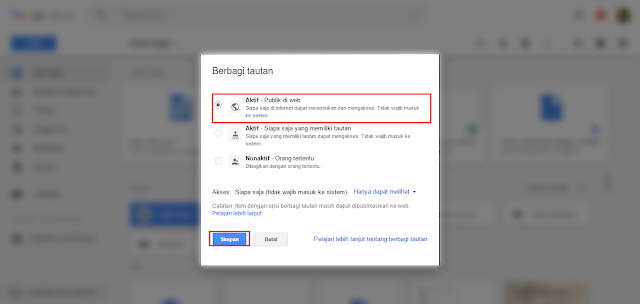
Ubah pengaturan berbagi. Klik pada gambar untuk ukuran penuh. Dokumen pribadi.
Buat Link Untuk CDN
Setelah itu klik kanan file yang telah diupload>Bagikan>Salin tautan. Setelah itu copy URLnya. Kurang lebih seperti ini contoh linknya.
https://drive.google.com/file/d/0B-X817TeQNfIQk0wLThvaC0zYUk/view?usp=sharingSetelah itu ubah seberti ini:
https://drive.google.com/uc?export=download&id=0B-X817TeQNfIQk0wLThvaC0zYUkPasang Kode
Setelah itu buat kode CDNnya. Untuk CSS kodenya seperti ini<link rel='stylesheets' href='https://drive.google.com/uc?export=download&id=0B-X817TeQNfIQk0wLThvaC0zYUk' type='text/css'/>Untuk JavaScript seperti ini.
<script src='https://drive.google.com/uc?export=download&id=0B-X817TeQNfIQk0wLThvaC0zYUk' type='text/javascript'/>Kode CDN tersebut bisa diletakkan di antara
<head> dan </head>. Setelah menjalankan trik tersebut dijamin 100% berhasil.
Tips!
Untuk memudahkan pengeditan file silahkan instal aplikasi google drive di PC Anda. Silahkan kunjungi di sini .
Untuk memudahkan pengeditan file silahkan instal aplikasi google drive di PC Anda. Silahkan kunjungi di sini .
Sekian info dari saya ini. Semoga bermanfaat. Dan seperti biasa jangan lupa share artikel ini dan juga tinggalkan komentar.